Good Skin
Good Skin is a personalized skincare platform that delivers customized skincare recommendations centered around key ingredients that work best for each user's unique needs to help them achieve healthier skin.
The skincare industry is saturated with products, each promising miraculous results. However, most consumers struggle with selecting the right products tailored to their unique skin concerns, leading to frustration and ineffective skincare routines. This creates a significant barrier to achieving their desired skin goals.





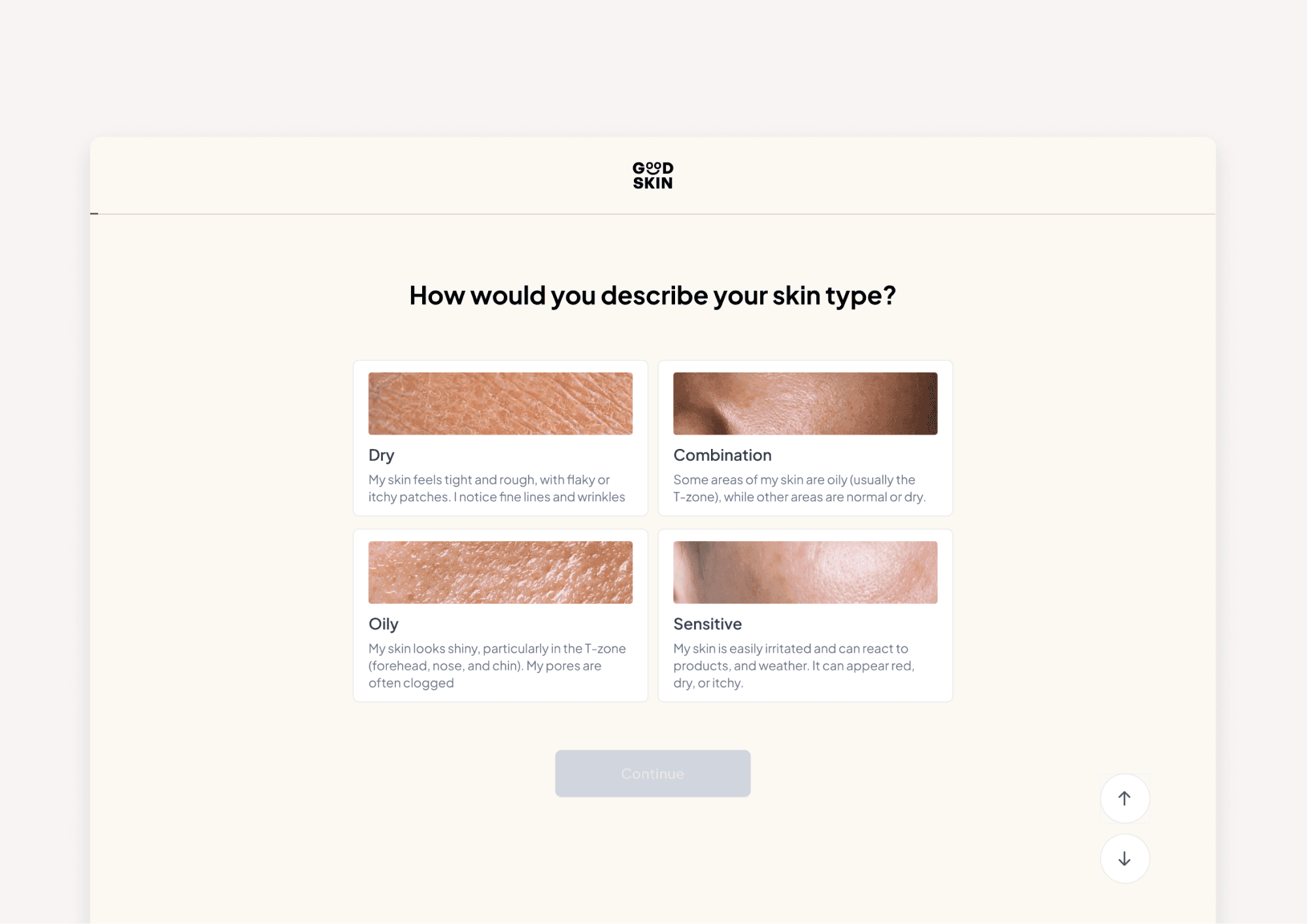
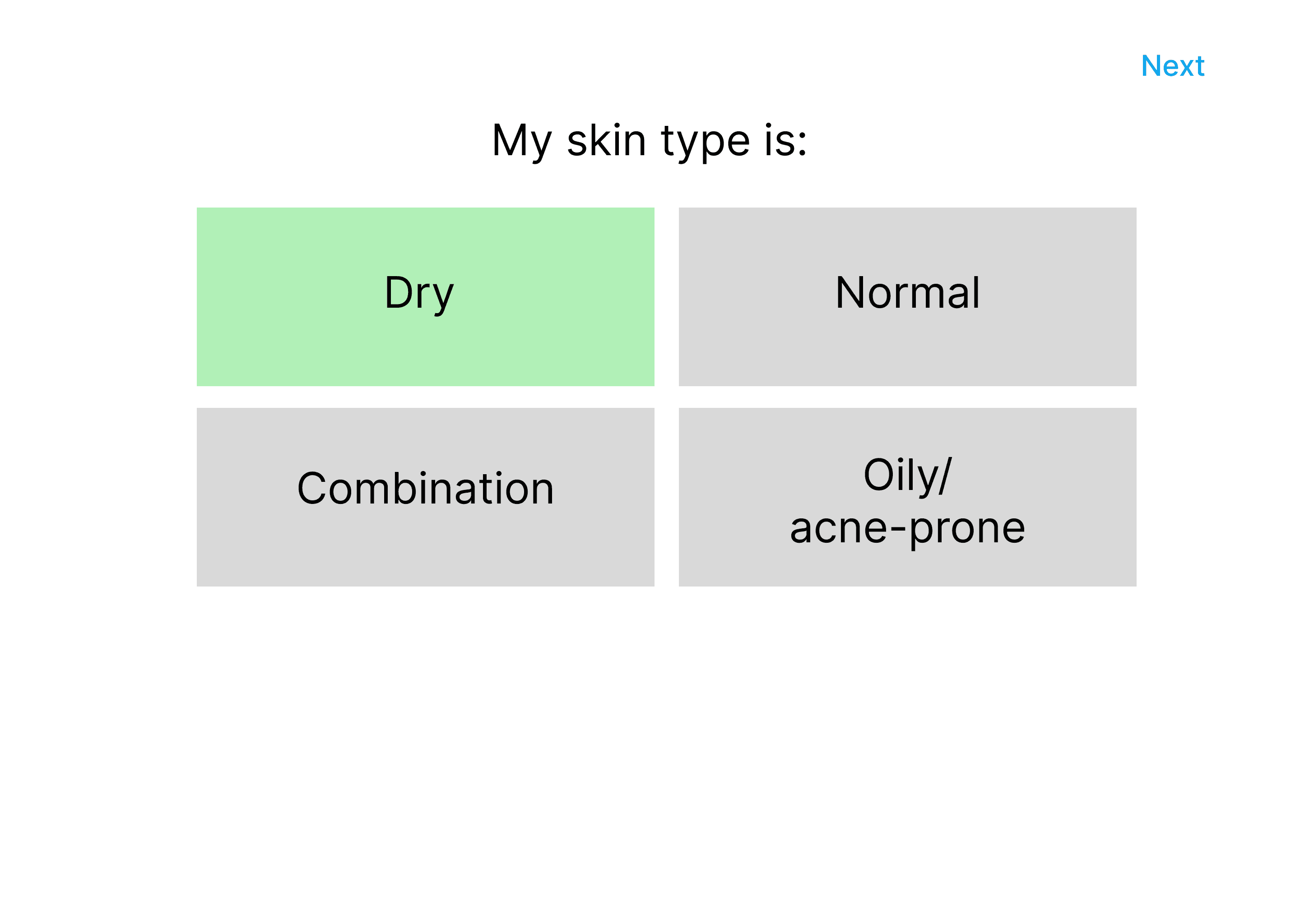
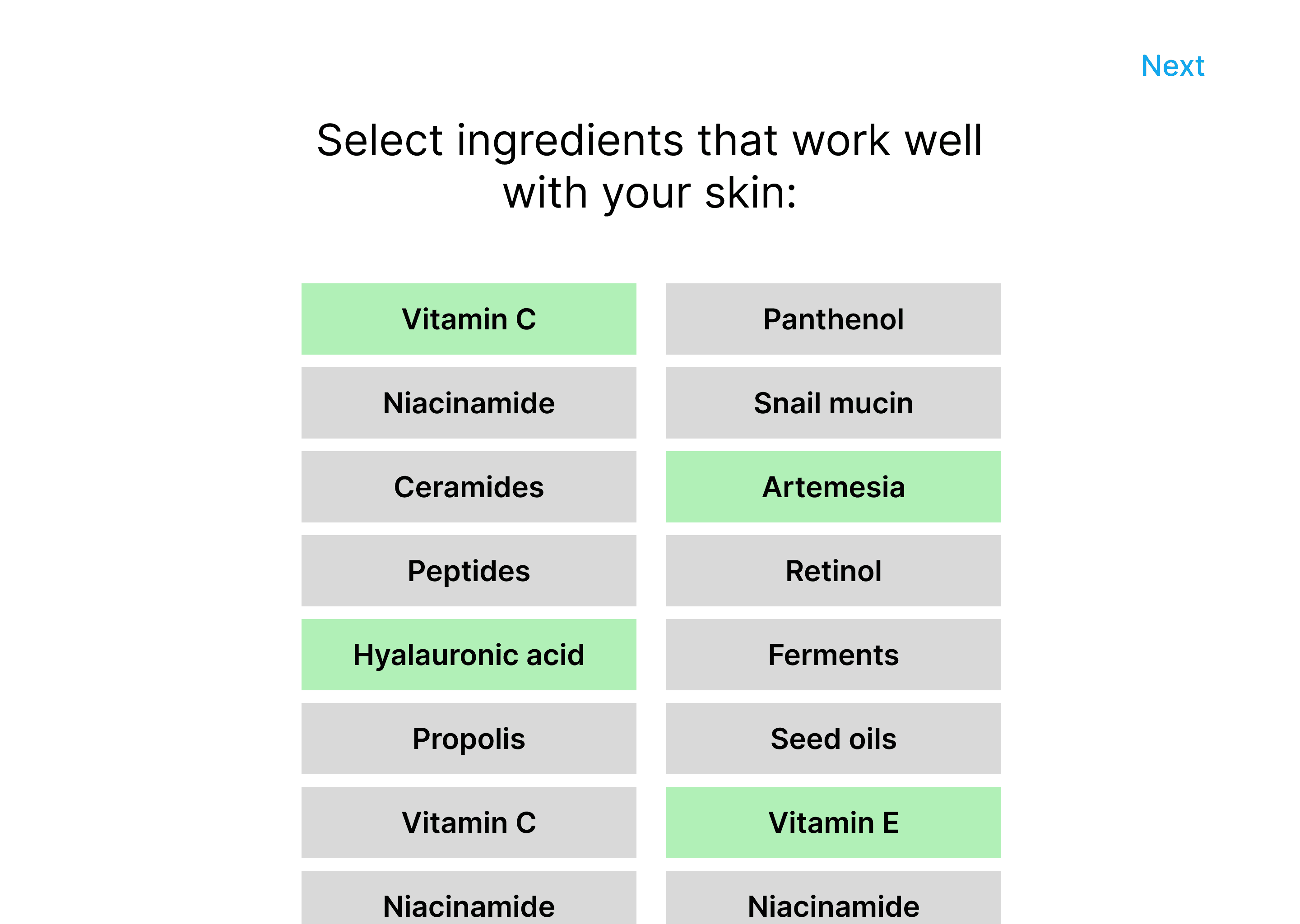
Low fidelity wireframes mapping out the flow from the landing page.
Some of my explorations focused on incorporating useful information throughout the user's journey, with the aim to providing users with valuable insights about skincare best practices as they interact with the platform.
I ultimately decided to exclude the tips from the questionnaire and place them in other areas like loading screens and routine page to ensure that users receive the valuable information in a context where it can be more impactful and useful.
The tips are an important aspect of the product, and I believe they are more effective when delivered at the right moments.
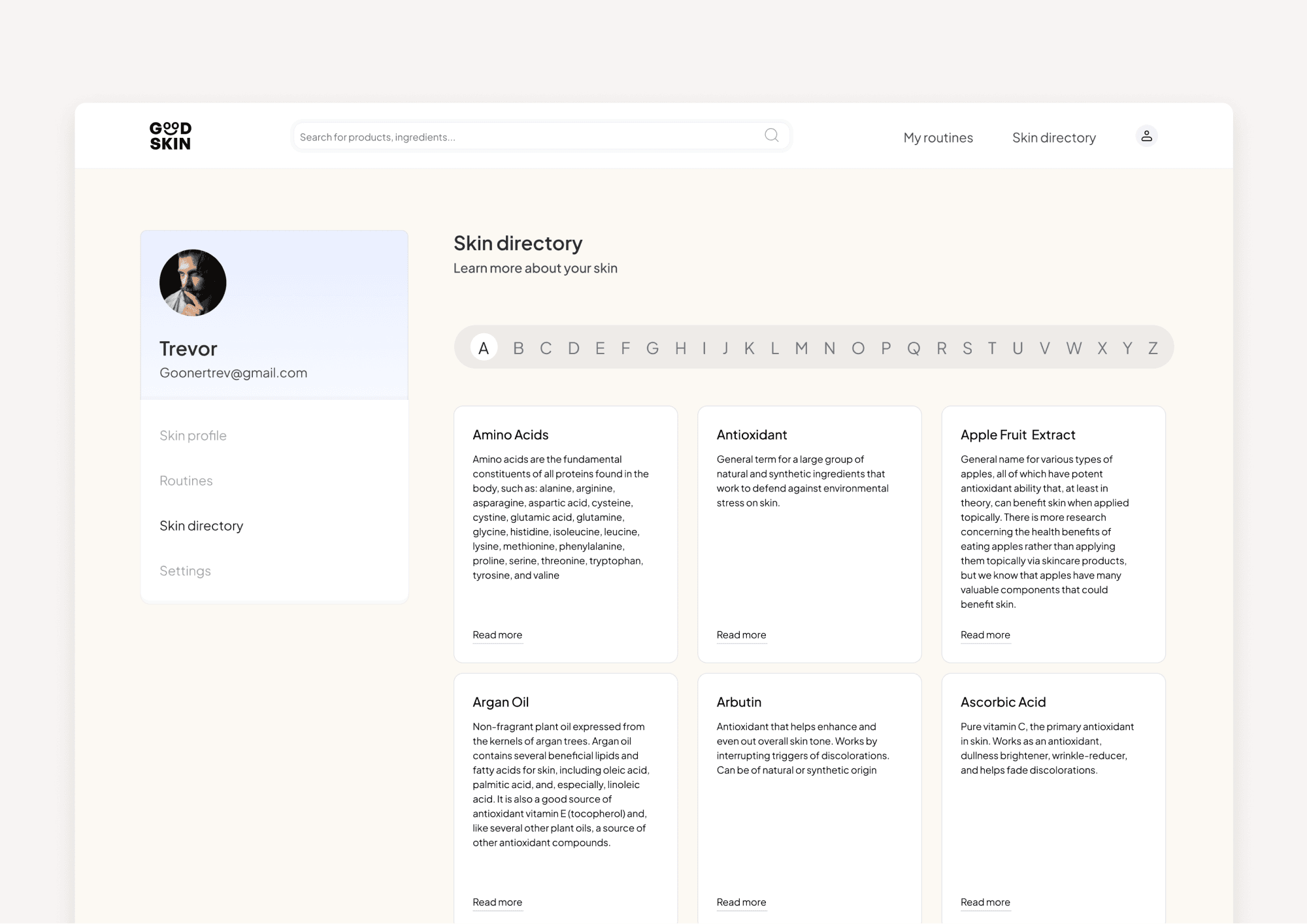
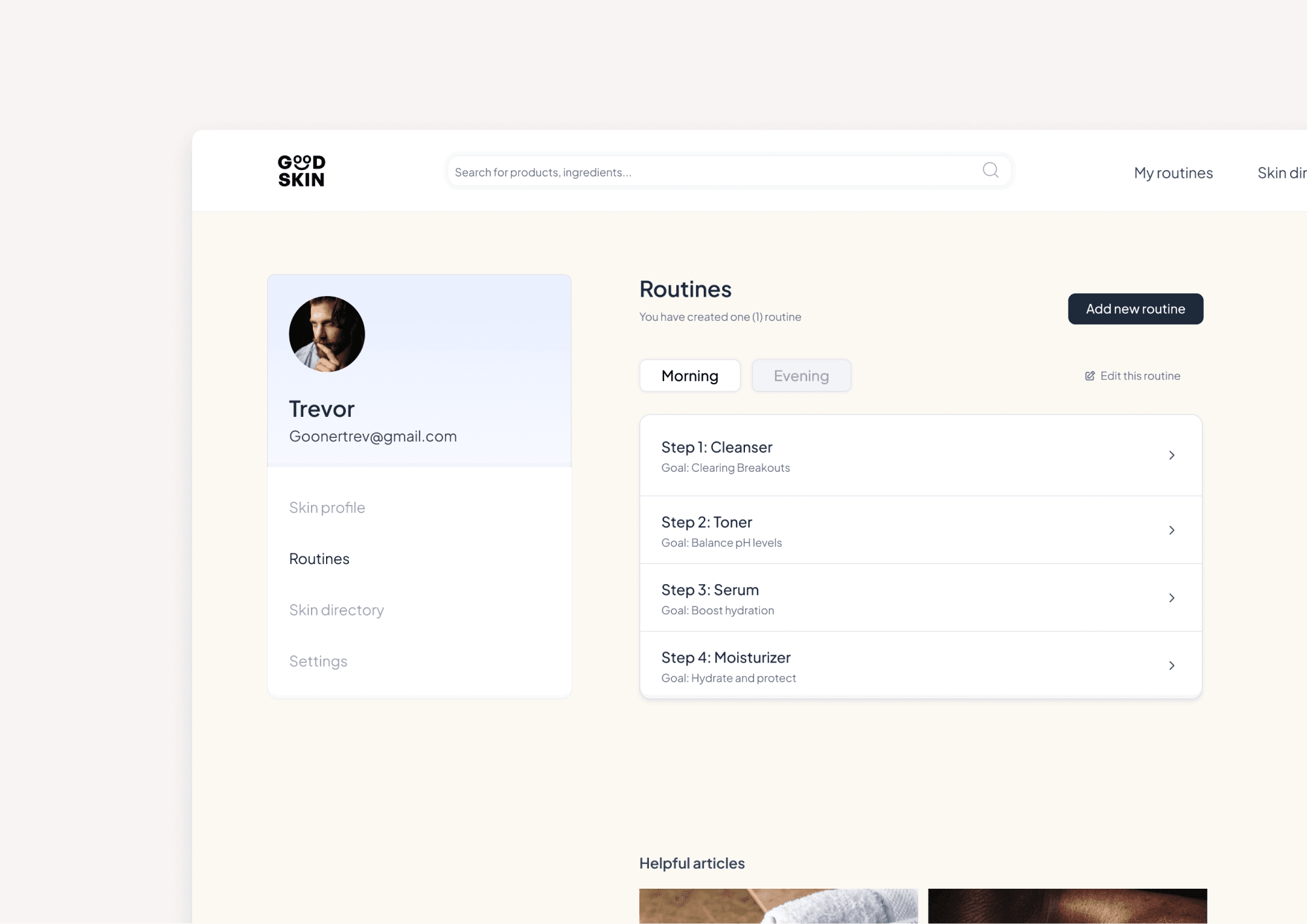
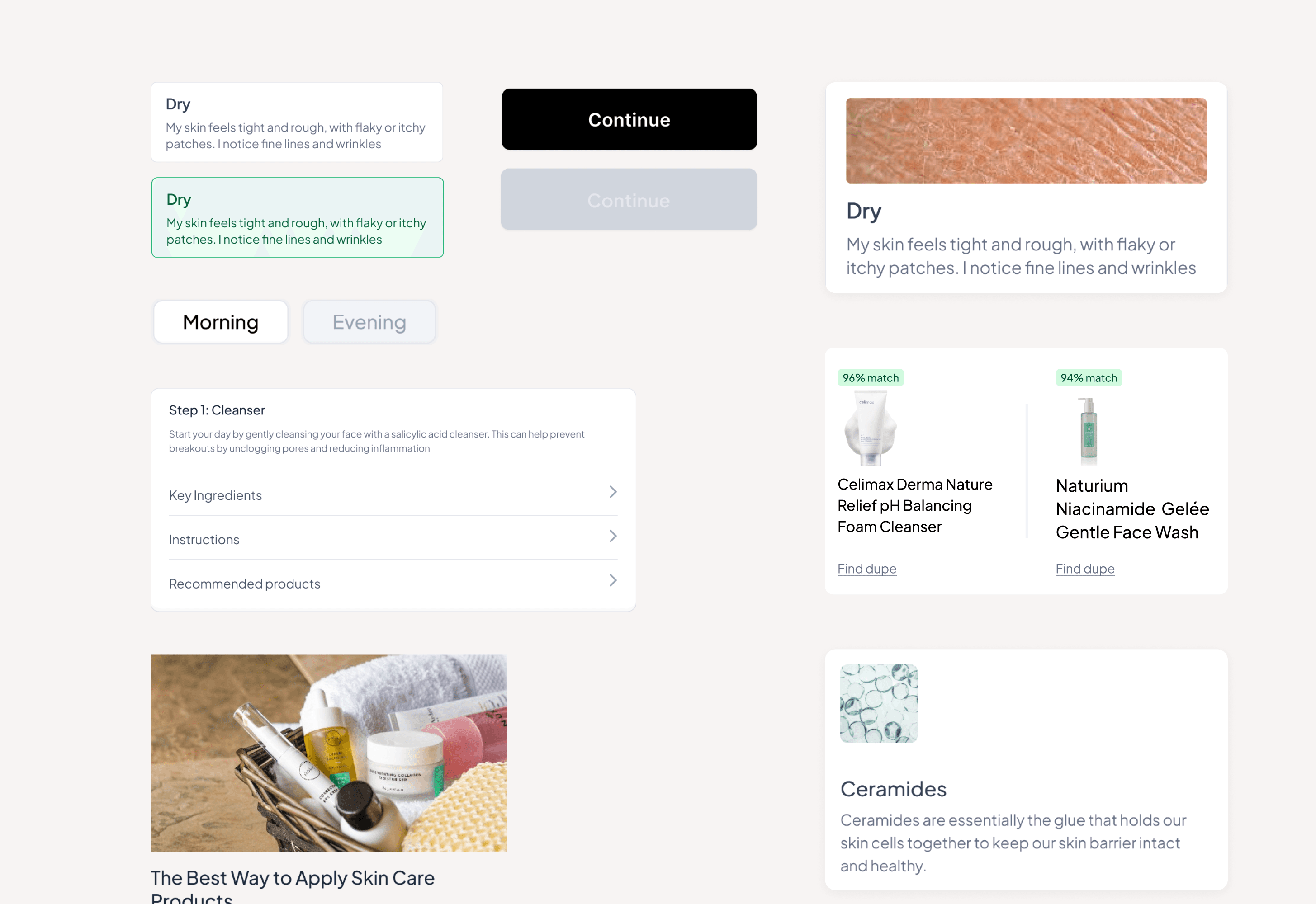
As users' skincare needs evolve, so should their routines. Good Skin allows users to update their profiles, change their goals, and receive new recommendations that reflect changes in their skin or goal. This adaptability ensures that the platform remains relevant and helpful over time.
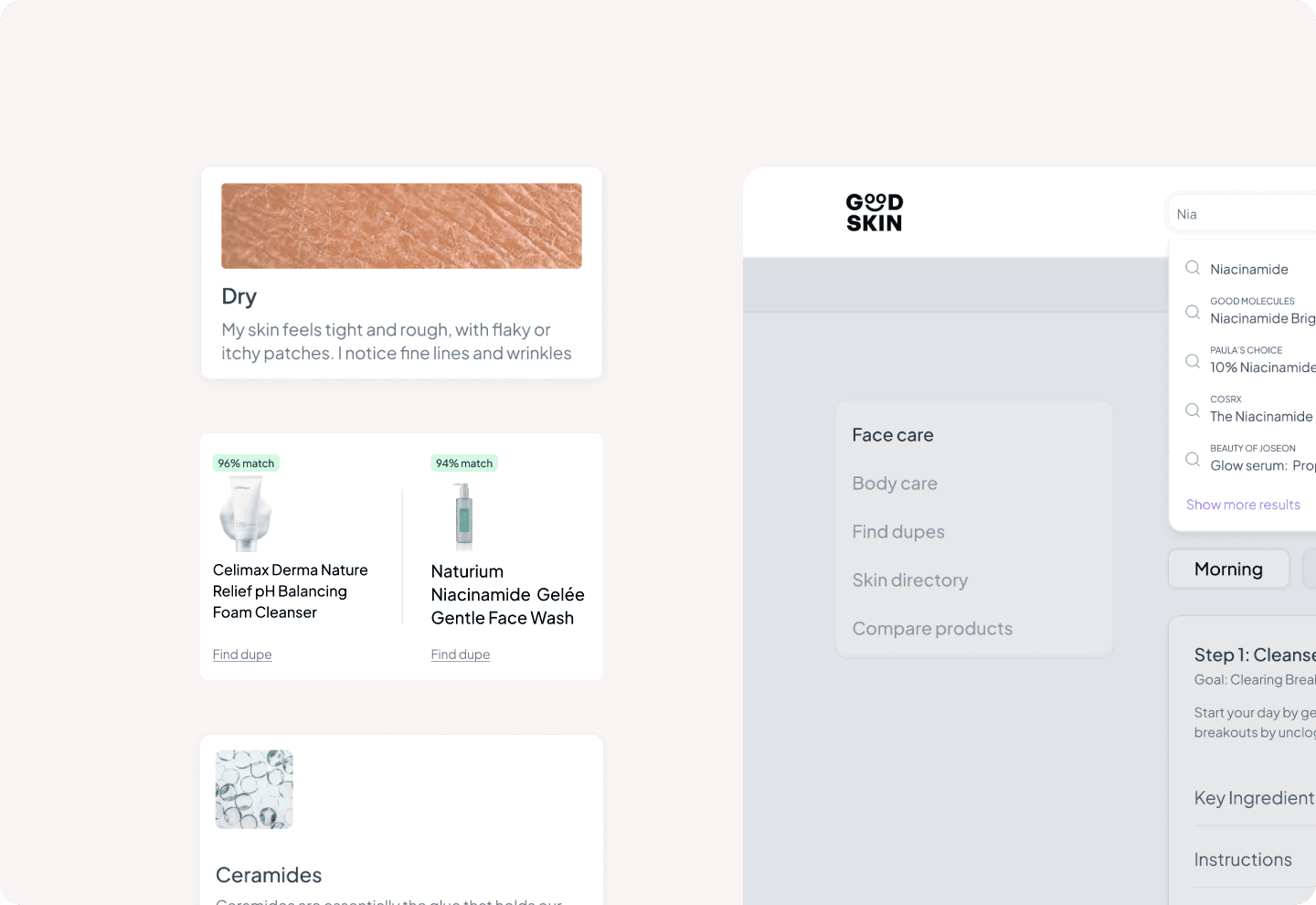
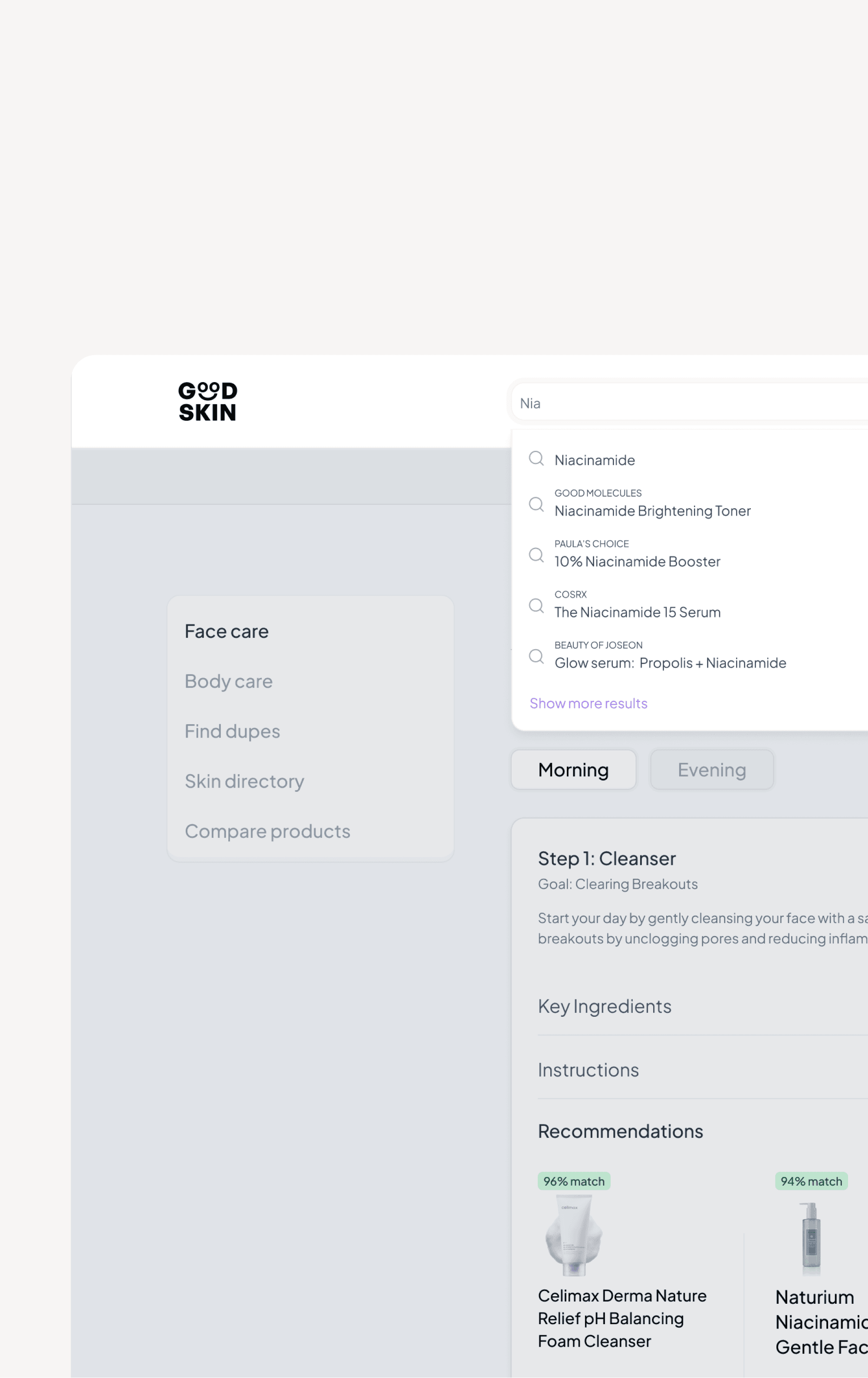
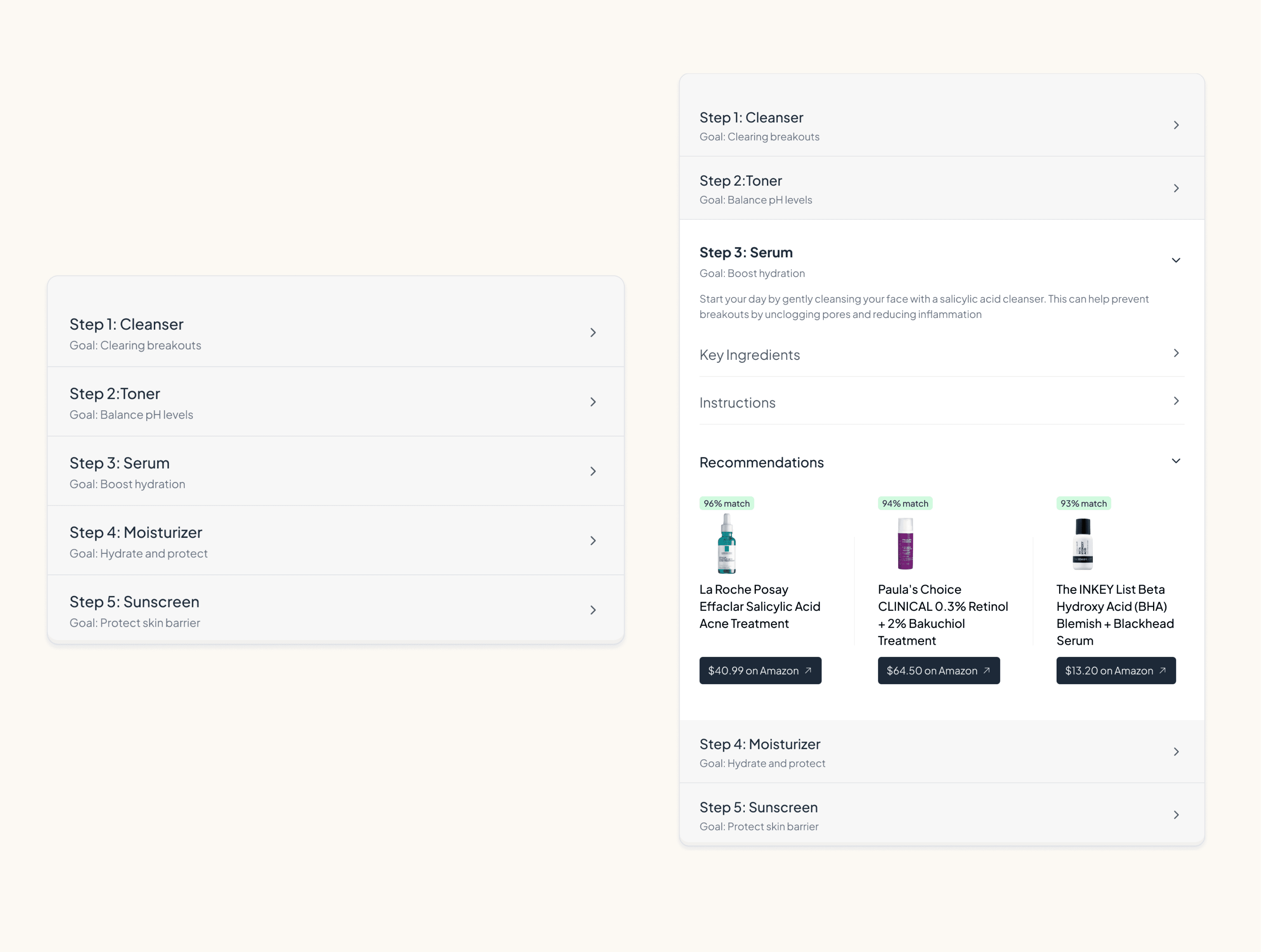
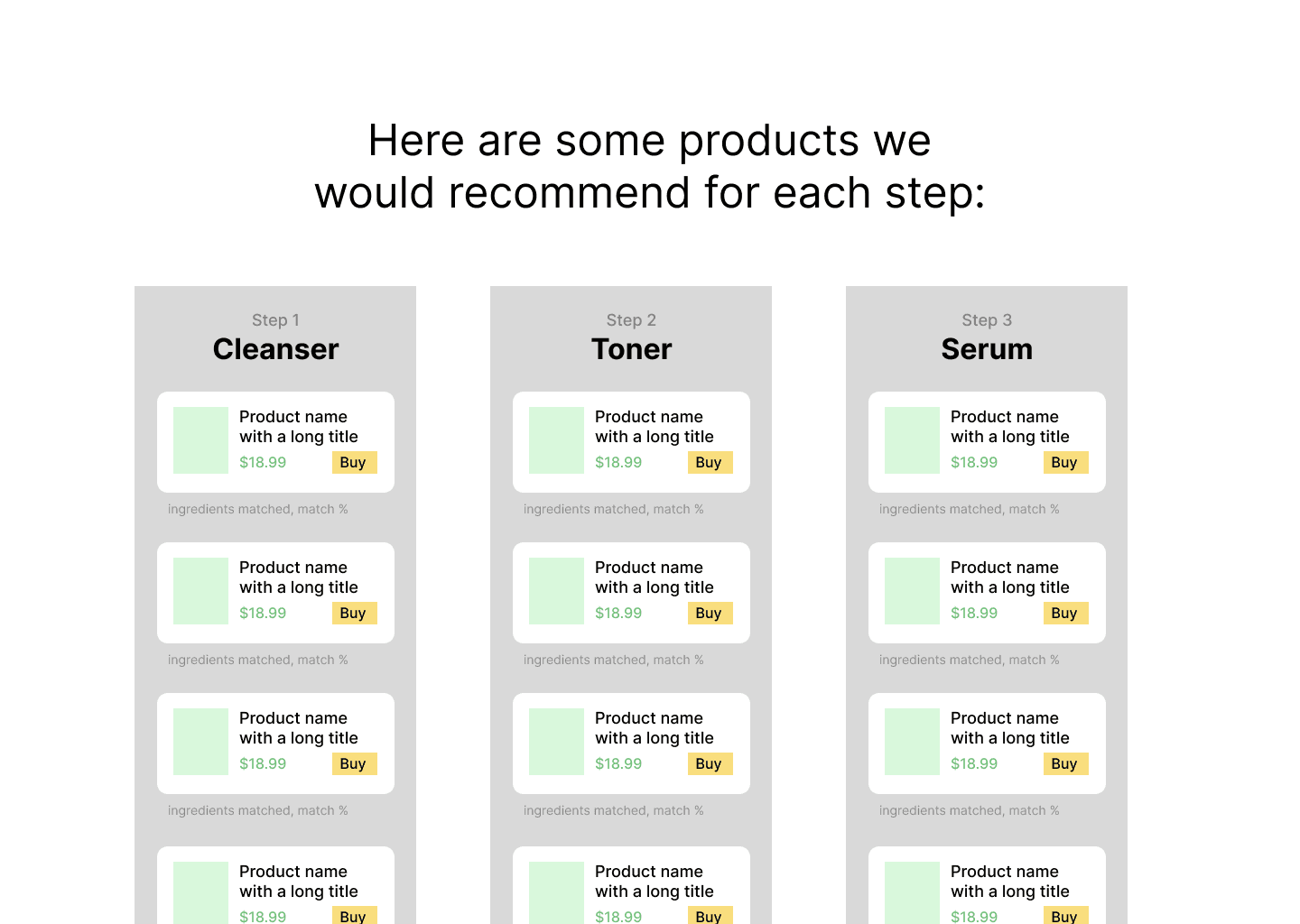
Each routine is structured as a clear, step-by-step guide that highlights the purpose of each step and ingredient. I used progressive disclosure to layer information and guide each user naturally through each step.
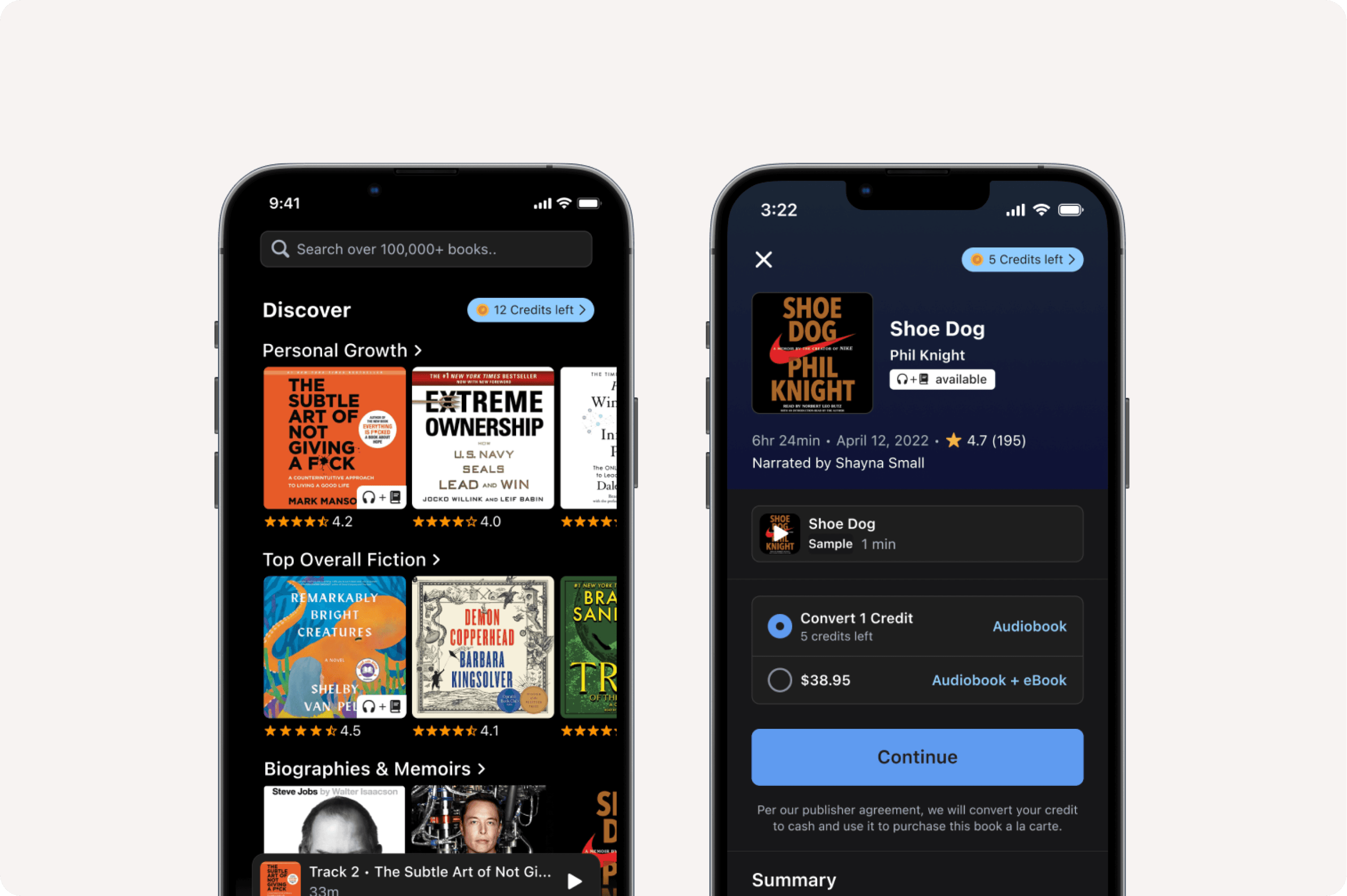
Speechify Books
Crafting an immersive audiobook listening experience on mobile
View project